Feedback/survey/practice quiz
Create your own web form to receive feedback from students (or users). The form can be designed as a feedback form, a survey or formative quiz.
As the course administrator, you are able to view the submissions from within CourseBuilder - click the 'View submissions' link at the top of the form. You may also have the submissions emailed to you.
Feedback/survey/practice quiz example
| Tip: This element has not been designed for summative assessment. Although you can develop quiz-style forms, it is primarily for practice quizes (e.g. answers are given in the submission response) or collecting feedback, surveys etc. Students can submit the form multiple times and – although you can ask them to type in their name – there is no guarantee that the submission came from that person. |
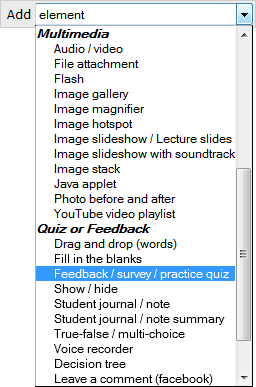
Add Feedback/survey/practice quiz
Select Feedback/survey/practice quiz from the element selection list. If you don't have this option, see Customise your elements list

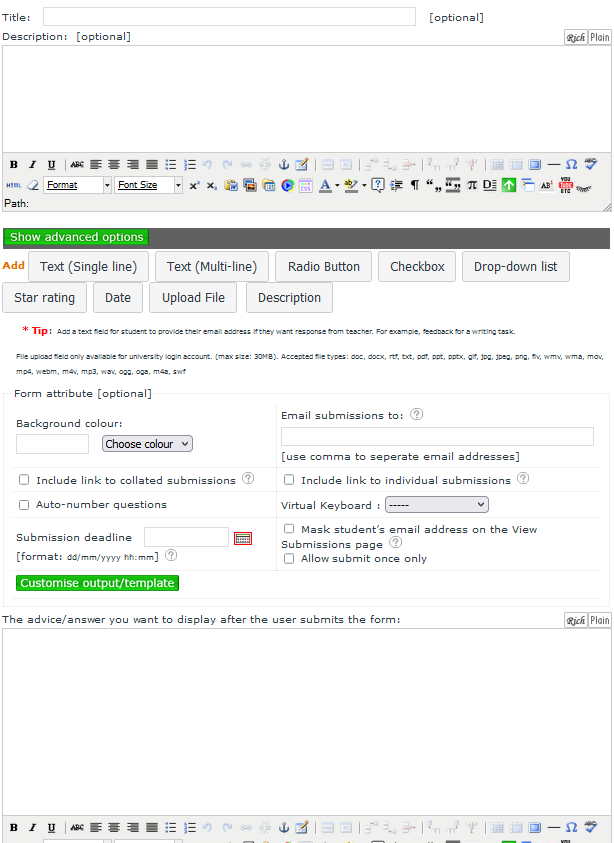
Add form fields
Build your web form using the form field buttons:
- Text (Single line) - a basic text input field. More »
- Text (Multi-line) - a text area. More »
- Radio Button - users select one option from two or more options. More »
- Checkbox - users select one or more options. More »
- Drop-down List - users select one option from two or more options. More »
- Star-rating
 - allow specify 2 - 10 stars
- allow specify 2 - 10 stars - Date - a date picker tool. More »
- File - a file collecting field.
- Description - insert instructions into your web form or break up your form into sections. More »
Click ![]() to view additional features of the form fields.
to view additional features of the form fields.

Common features
All form fields share these common features:
Rich or plain text modes can be switched via the
 or
or  buttons. See Richtext editor for more.
buttons. See Richtext editor for more.Instructions for field completion displays a tooltip when the user clicks a question mark

Required field prevents the user from submitting the form without filling in the text field.
Exclude from auto-numbering - the automatic numbering will skip this text field. Note: this relates to the 'Auto number questions' checkbox within the 'Form attributes' area.
Include screen keyboard adds an on-screen keyboard for users to insert special characters.
Reposition the form field usingthe arrows

 , Delete it using the trash
, Delete it using the trash 
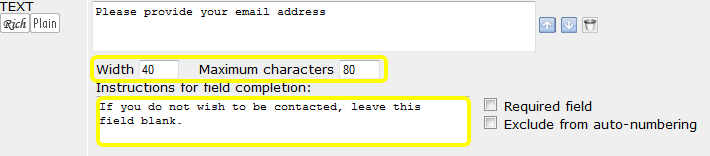
Text (Single line)
Width determines how many characters wide the text field appears. You may also specify the Maximum characters the user can type.

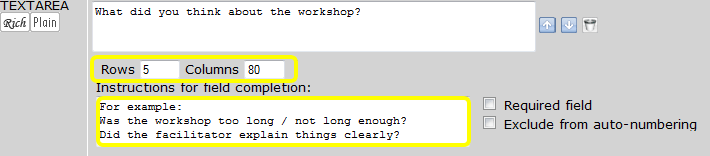
Text (Multi-line)
Rows determines how many characters tall the text area appears. You may also specify the width in Columns.

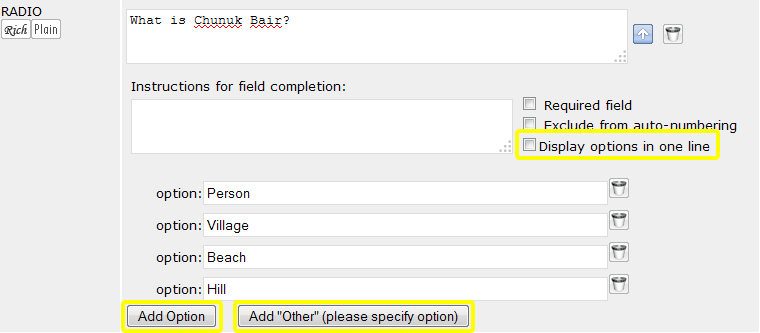
Radio Button
Add Option inserts radio button options into the form. Users can select one option only.
Add "Other" (Please specify option) allows users to choose the 'other' option then write their answer in a text box.
Display options in one line inserts the radio buttons in a row rather than stacked vertically.

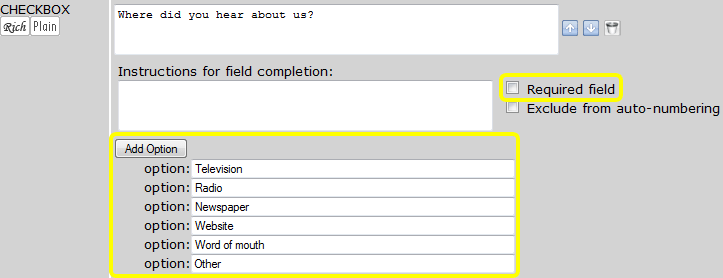
Checkbox
Add Option inserts checkbox options into your form. Users can select none, one, or multiple options.
![]() Tip: think carefully before making checkboxes a Required field; none of the options may apply.
Tip: think carefully before making checkboxes a Required field; none of the options may apply.

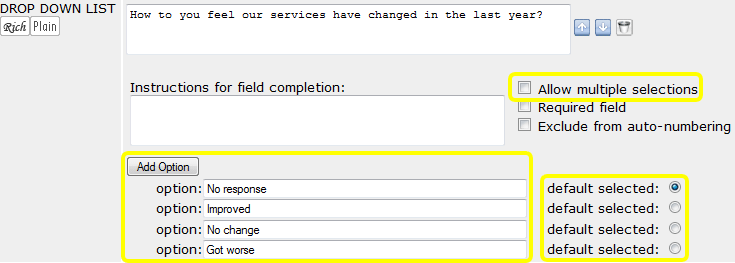
Drop-down List
Add Option will insert options into the dropdown list.
Allow multiple selections allows users to select more than one option by holding down the Ctrl key.
Default selected - Choose which option is selected when the form first appears.

Upload file
Only works for single sign on protected page.
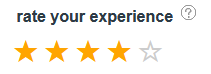
Star-rating
Normally for rating purposes. Up to 10 stars allowed.


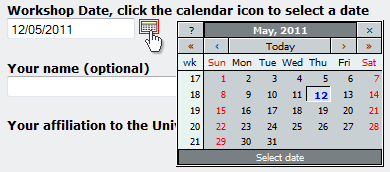
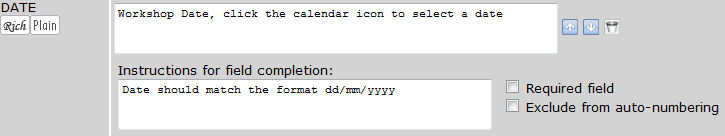
Date
Insert a date picker tool into your form. The user can move the calendar around the page if required.

Description
Add instructions to your web form or break it up into sections.

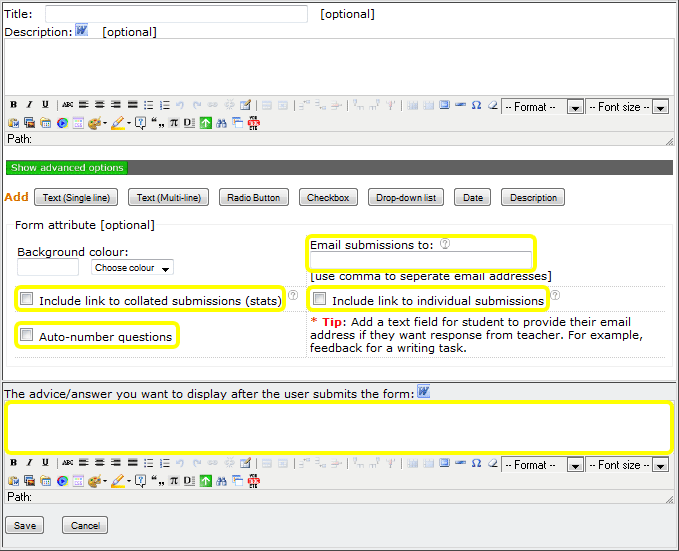
Options
Email submissions to sends the students' submissions to your email address. Leave this blank if you don't want to receive submissions by email.
Include link to collated submissions (stats) allows students to view a webpage showing all form submissions. Submissions are grouped together into bar charts and collated short answers. Leave this unchecked if the form contains sensitive information.
Include link to individual submissions allows students to view a webpage showing each student's individual submission. Leave this unchecked if the form contains sensitive information.
Auto-number questions will number the form fields for you. You will see the numbers when you click Save.
The advice/answer you want to display... could simply be "Thank you for your submission". You might also include a link to a page for students to view a model answer.