
|
Basics: preparing images for the web Basics: preparing images for the web |
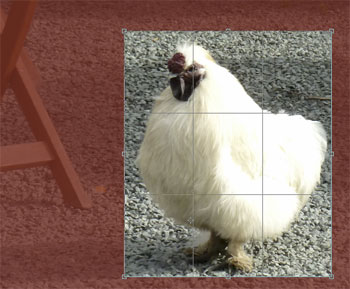
Simple cropping
Why crop a picture?
To maximise a portion of the photo
To change the dramatic impact
|  |



|
Basics: preparing images for the web Basics: preparing images for the web |
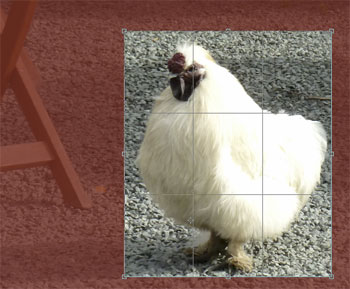
To maximise a portion of the photo
To change the dramatic impact
|  |


