|
Basics: preparing images for the web Basics: preparing images for the web |
Welcome |
|||
|
|||
Graphics for the web checklist
1. Choose an image
- Is the image large enough to work with? (Never enlarge an image beyond its original size)
- Are there issues with copyright?
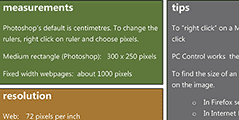
- What size(s) - i.e. height and width - of image do you need? (Width usually takes priority.)
2. Before you start work
- Make a copy of the original image.
- Check the resolution is set to 72 ppi (pixels/inch) and change if necessary
3. Working with the image
- Is the image framed correctly? If not, then crop.
- Use layers (Layer < new) if you work with image adjustments (Image < Adjustment) like levels (not covered in this workshop). This allows you to work non-destructively.
4. Saving
- Are you using the right file format/compression?
- Have you got a clearly recognisable name for the file?
NOTE: You should also be aware of the University of Auckland's Web Style Guide