Embed your course within Canvas
Option 1
Embed your CourseBuilder course within Canvas using the Canvas side menu
This method is useful for adding a single link that points to your CourseBuilder website's homepage.
Within CourseBuilder www.coursebuilder.auckland.ac.nz
- Click
 to open the published version of the course. You should have published your course at least once.
to open the published version of the course. You should have published your course at least once. - Copy the website URL from your address bar.
Within Canvas https://canvas.auckland.ac.nz
- In your Canvas course, click

- Click the
 tab.
tab. - Click the Redirect Tool

- Click

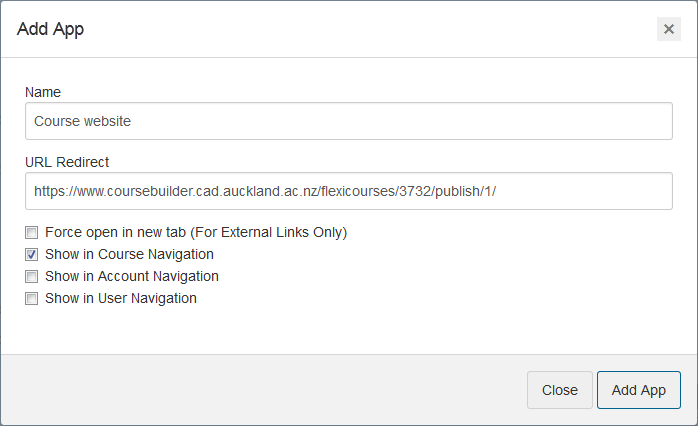
- Enter the website Name and URL.
- Untick Force open in new tab (optional).
- Tick Show in Course Navigation.

- Click
 You may need to revisit the page to notice the new navigation item.
You may need to revisit the page to notice the new navigation item.
| Tip: You might also consider enabling more screen real estate. See the article called "I want to suppress the banner and side navigation for my CourseBuilder course." Tip: To modify the link, return to Settings > Apps tab, then click View App Configurations. Edit the settings for the App via the cogwheel icon, alongside the link name. Update the target URL under the Custom fields heading, eg. url=https://www.coursebuilder.cad.auckland.ac.nz/flexicourses/3732/publish/1/, or change the link Name. |
Option 2
Embed your CourseBuilder course into a Canvas page
This method embeds your published CourseBuilder website within the Canvas Modules section. Useful for embedding particular CourseBuilder pages/sections.
Within CourseBuilder www.coursebuilder.auckland.ac.nz
- Click
 to open the published version of the course. You should have published your course at least once.
to open the published version of the course. You should have published your course at least once. - Go to the CourseBuilder page that you would like to use.
- Copy the website URL from your address bar.
Within Canvas https://canvas.auckland.ac.nz
- Go to the Modules section within your Canvas course.
- Click
 and type in a module name, e.g. Week One. Click
and type in a module name, e.g. Week One. Click 
- Click
 add item to module.
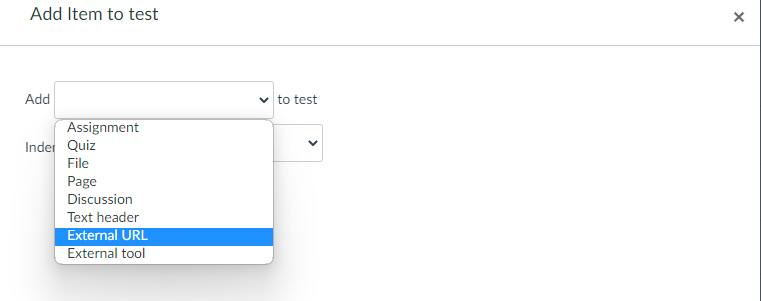
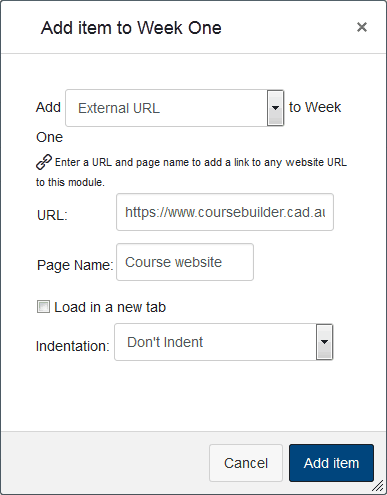
add item to module. - Choose External URL from the drop-down list.
- Paste the CourseBuilder website URL into the URL field.
- Enter a Page Name for the CourseBuilder page.

- Click

| Tip: You might also consider enabling more screen real estate. See the article called "I want to suppress the banner and side navigation for my CourseBuilder course." |
Option 3
Embed a CourseBuilder page within a Canvas page
This method embeds a single CourseBuilder page into a Canvas page, the CourseBuilder page navigation remains hidden. Useful for augmenting your Canvas course with a particular CourseBuilder page.
Within CourseBuilder www.coursebuilder.auckland.ac.nz
- Navigate to the page that you want to embed.
- Click the embed icon next to the page menu item


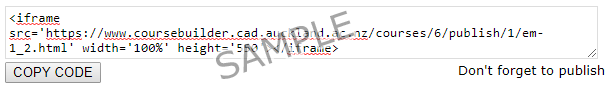
- A popup window will appear. Copy the code to your clipboard.

Within Canvas https://canvas.auckland.ac.nz
- Go to Pages

- Click + Page

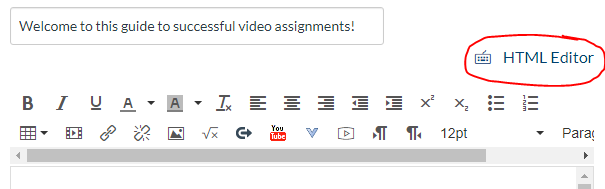
- Enter a page title and click the HTML Editor link

- Paste the embed code into the editor and click Save.

Option 4
Embed a single CourseBuilder page element within a Canvas page
This method is useful for augmenting your Canvas course with a particular feature of CourseBuilder.
Within CourseBuilder www.coursebuilder.auckland.ac.nz
- Click the 'embed code' button above the page element

- A popup will appear, click Publish to make sure the current element version is published
- Copy the embed code

Within Canvas https://canvas.auckland.ac.nz
- Go to Pages

- Click + Page

- Enter a page title and click the HTML Editor link

- Paste the embed code into the editor and click Save.

| Tip: If you don't see the embed code button
|
External URL
Provide link as an external resource within module and auto resized