Changing your course appearance
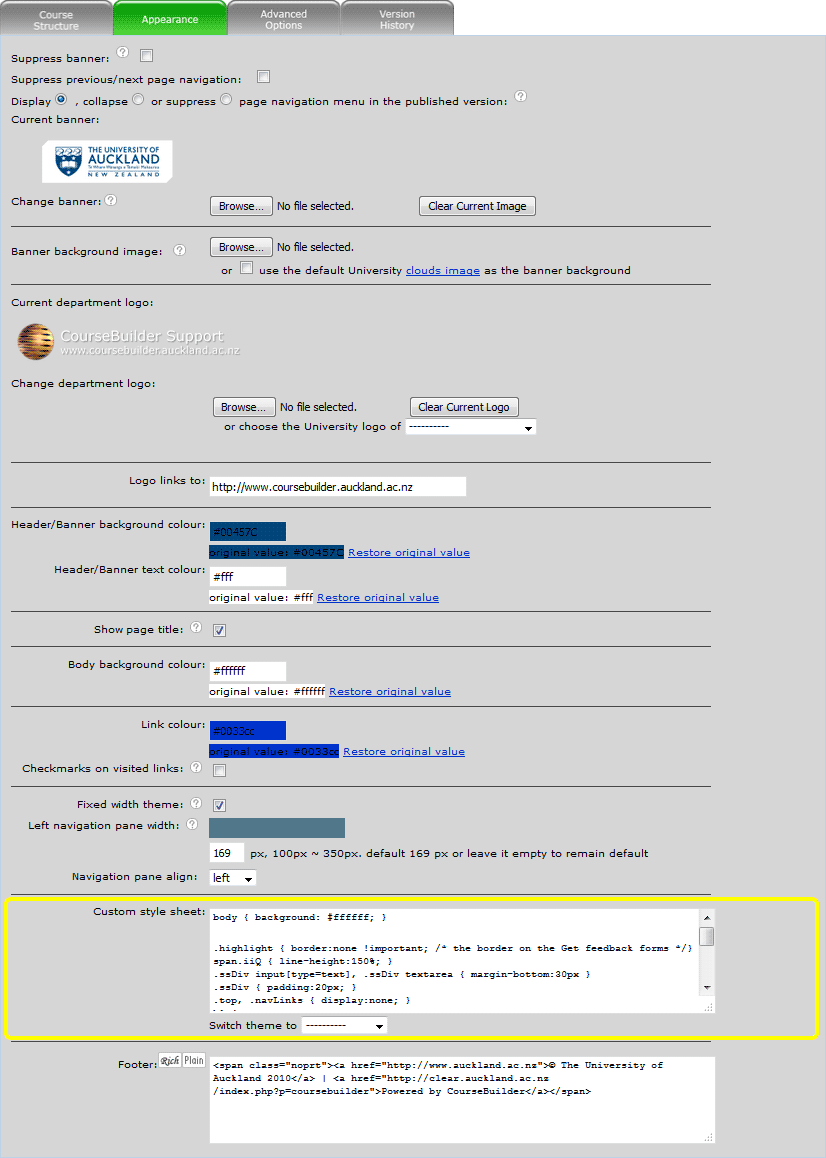
View the Appearance tab of the Course preferences page.
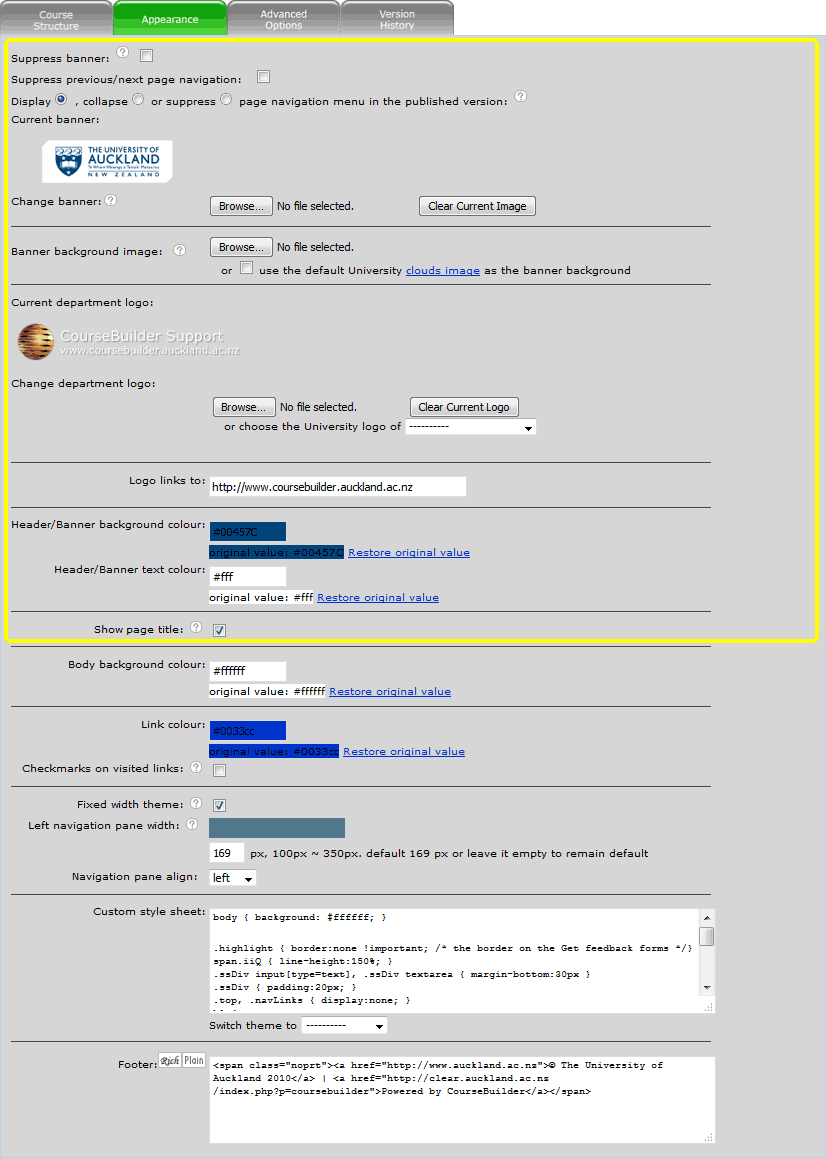
Banner, logo and page title
The default banner image is the 'clouds' banner. If you prefer a custom image, Browse... and locate it on your local computer. If your custom banner is shorter than the screen width, upload a background image.
![]() Tip: We recommended jpg image format, no more than 100 pixels high by 1000 pixels wide.
Tip: We recommended jpg image format, no more than 100 pixels high by 1000 pixels wide.
If you choose a custom banner, the course title should become part of the image.
Note: to restore the default 'clouds' banner press 'Clear Current Image' (not shown here) then 'Save'. Return to 'Course preferences' then restore the clouds image via a checkbox.
You can also suppress the banner and/or page navigation if you intent to surface the CourseBuilder published website within an iframe, e.g. within an LMS.
Choose a departmental logo from the dropdown list or Browse... to your own custom logo. Type a URL into Logo links to:, typically your department's website address.
The Show page title option displays or suppresses page titles (as determined by the page properties panel). Deselect this if you want to customise your page titles by using the Text box element.

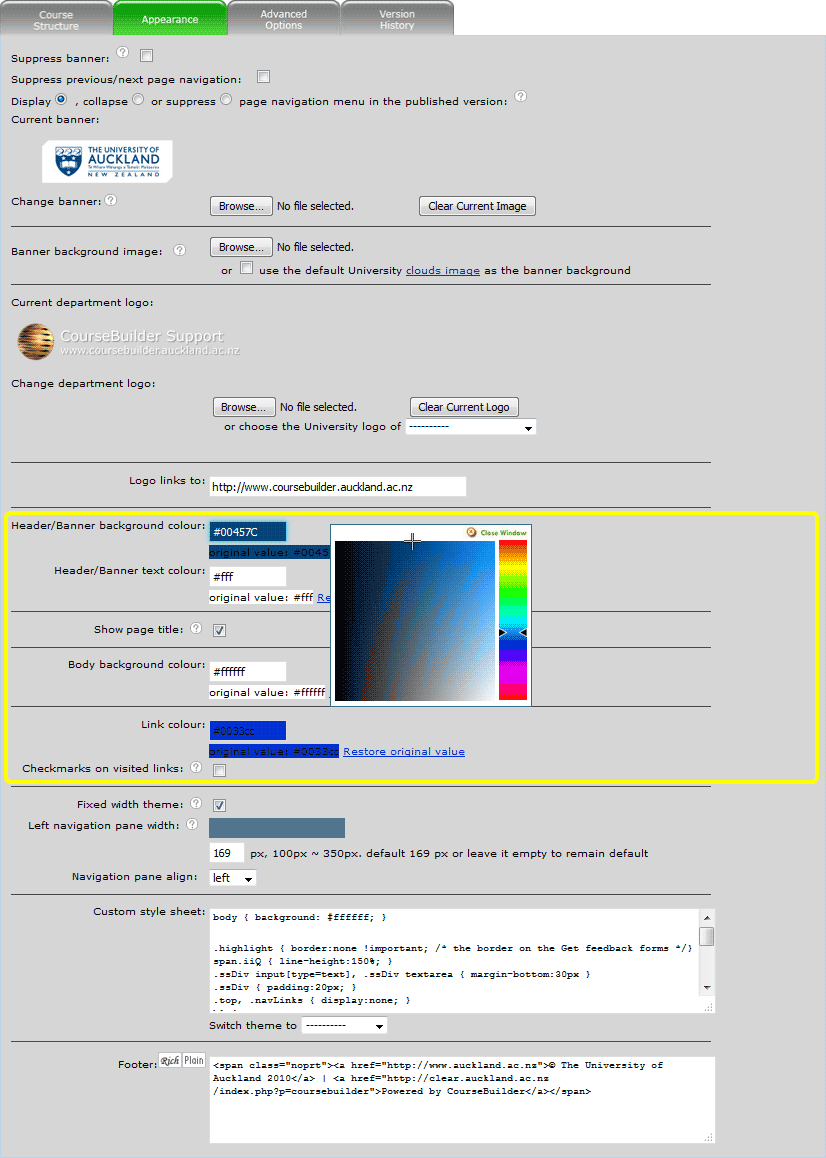
Colour palette
Use the colour picker tool to customise your colour scheme.
The Header/Banner background colour should be a close match to the main colour of your banner.
The Header/Banner text colour is only applicable if you have not uploaded your own banner image.
Body background colour is for the main content panel.
Link colour is for the links within the main content panel. Text links should be plainly visible.
- Checkmarks on visited links will display ticks next to the links that the user has visited. Since this uses the browser history, the tick marks are computer-specific.
Note: text links are blue by convention. Consider this before changing the link colour. If you do change the colour, consider how the website might appear to colour blind or visually impaired people.

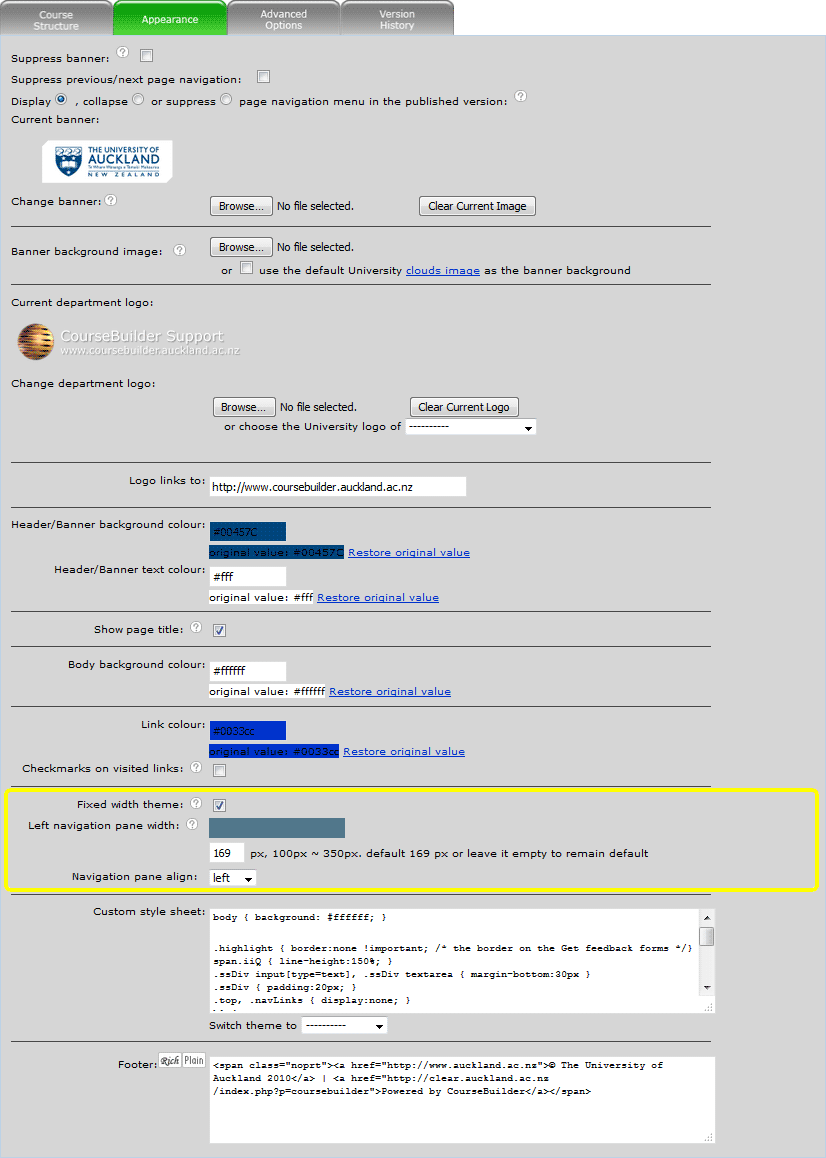
Fixed width theme
Fixed width theme (1000 pixels wide) can be helpful for maintaining appearance and layout on computers with different screen resolutions.
Left navigation pane width changes the width of the left hand navigation column.

Custom CSS
If you are familiar with Cascading Style Sheets (CSS) you can change almost every aspect of course appearance by entering CSS code into the Custom Style Sheet field. You can switch the theme by choosing one from the drop-down list. The University template is the Default theme. Note: this will cause any existing custom CSS code to be overwritten.

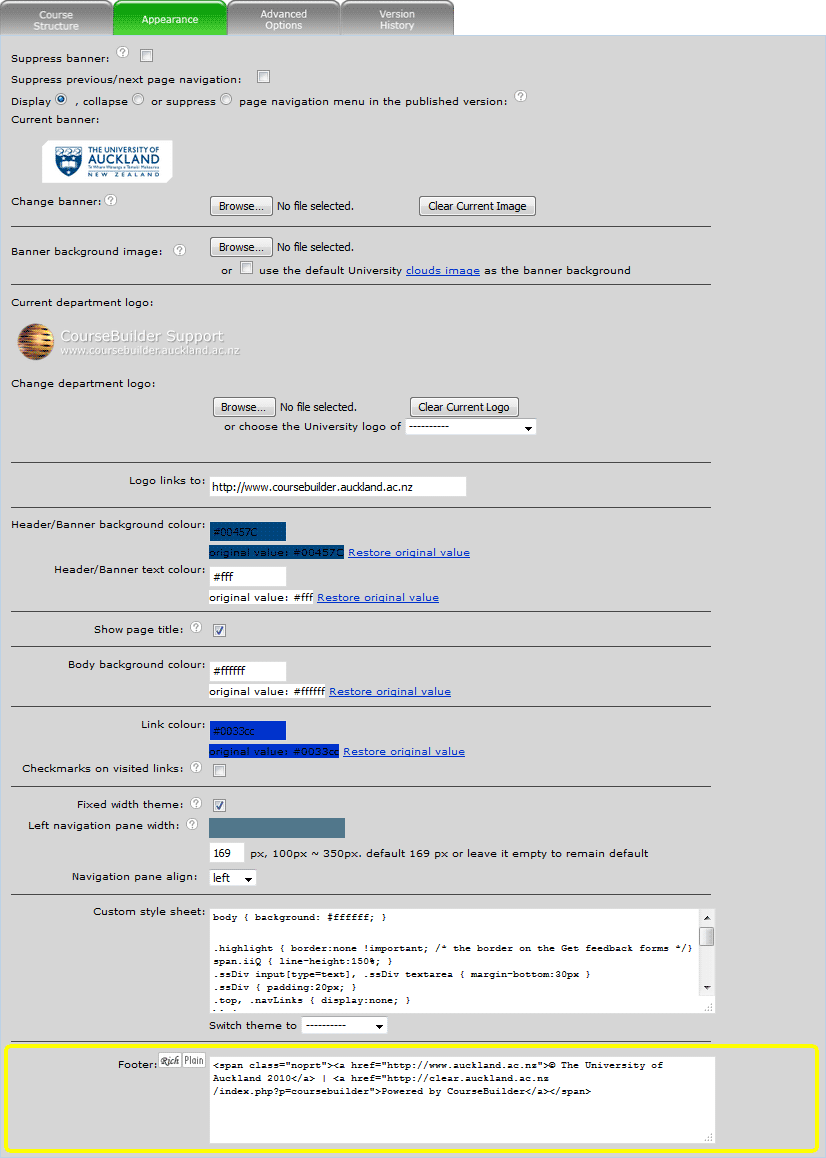
Footer
The Footer field accepts both plain text and rich text. To switch between these modes, click ![]() or
or ![]() .
.