Widget
Mainly used for adding customized functions to forms( journal, survey or quiz ) of various purposes. See this link for example. It allows developers to customize elements, without developing everything from ground up, to meet various initiatives or innovative ideas.
The Widget element will accept JavaScript and CSS code, make the editor with CodePen like feature with rollback ability.
Add a widget to your page from a selection of predefined widgets, or add your own custom design. Many social network providers (e.g. Twitter, Facebook) or video clip hosting providers (e.g. YouTube, Vimeo) will provide you with the 'embed code'.
Add a widget
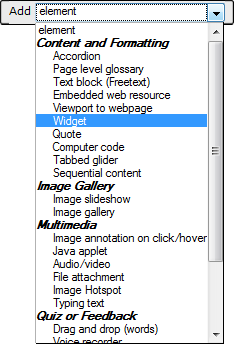
Select Widget from the element selection list. If you don't have this option, see Customise your elements list

Options
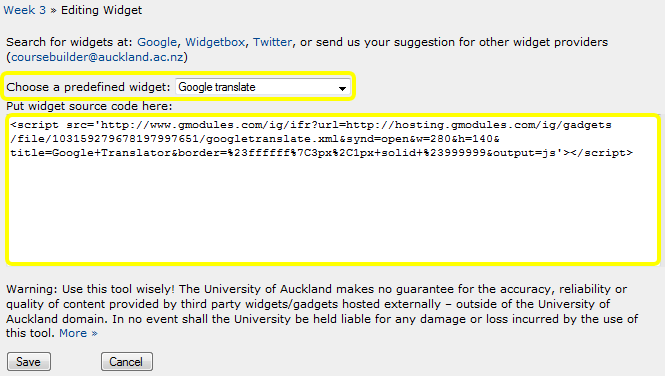
Choose a predefined widget or add your own code into the widget source code field. The widget will accept JavaScript or Custom Style Sheet (CSS) code.
![]() Tip: Developers can insert CSS code to customise the look of a single page. Make sure you include the <style> tag.
Tip: Developers can insert CSS code to customise the look of a single page. Make sure you include the <style> tag.

| Tip: If your widget code references another website, and your course website URL starts with https, the URL to the 3rd party website should also start with https, not http. Otherwise the browser will block the unsecure http content. |
1. "Web widget." Wikipedia. Accessed August 22, 2014. http://en.wikipedia.org/wiki/Web_widget.




