Image hotspot
Add 'clickable' shapes (hotspots) to an image. Hotspots can activate tooltips, web links, or multimedia files such as audio, video or file download.
Recommended image formats: JPEG (.jpg) for photos and GIF (.gif) for images containing text, line art, or graphics. PNG (.png) may also be used if you have alpha transparency within your image, e.g. shadow effects.
Example: http://www.lecterns.auckland.ac.nz/4.html
Note: The image hotspot uses a background image and is therefore not printable.
Add Image hotspot
Select Image hotspot via the element selection list. If you don't have this option, see Customise your elements list

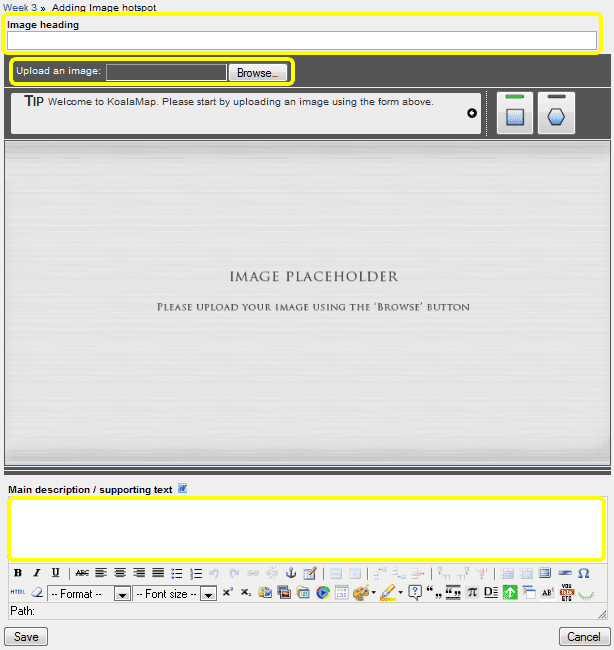
Upload an image
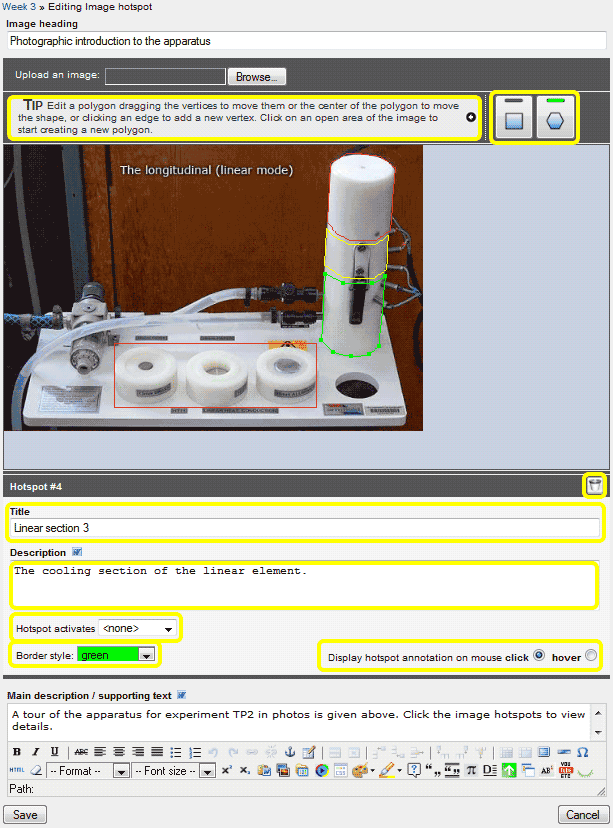
Add an Image heading.
Browse... to an image on your local computer.
Add a Main description / supporting text.

Add hotspots
Select one of the hotspot shapes, square or polygon ![]()
![]() , then click and drag your mouse across the image to start creating your shape. If you make a mistake you can delete the hotspot using the trash icon
, then click and drag your mouse across the image to start creating your shape. If you make a mistake you can delete the hotspot using the trash icon ![]() .
.
Give the hotspot a Title and a Description (annotation).
Choose whether the hotspot activates a web link or a media file. This will either open a the web link or media file when the user clicks the hotspot.
Decide whether to display the hotspot annotation as the user clicks, or moves the mouse over, the hotspot.
![]() Tip: if you choose 'web link' and you add a hotspot 'Description', you should also choose 'display hotspot annotation on hover'. This allows the user to see the description before activating the web link.
Tip: if you choose 'web link' and you add a hotspot 'Description', you should also choose 'display hotspot annotation on hover'. This allows the user to see the description before activating the web link.
Note: If the hotspot activates a media file you can Browse... to your local computer to select it. The reccommended media types are MP3 for audio and FLV (Flash video). Other accepted formats are FLV, MOV, MP4, MPEG, MPG, QTL, SWF, MP3, MID, WAV, WMV.