Viewport to webpage
Add a viewport (frame) to an external webpage within your page content.
| Tip: This may not always work successfully as some websites prevent their content from appearing within a frame, e.g. the website may use JavaScript to detect that it's inside a frame or the website uses (unsecure) http protocol rather than secure https; you can't mix secure and unsecure content within the same browser window. You may also have to consider copyright and branding issues, so use this element with caution. |
Add a Viewport to webpage
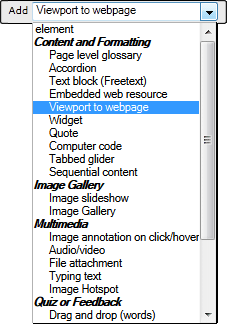
Select Viewport to webpage from the elements selection list. If you don't have this option, see Customise your elements list

Options
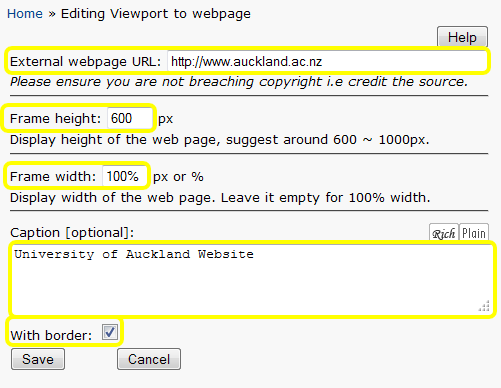
External webpage URL - Enter the address of the external website page.
Frame height is entered in pixels. If the website page is taller than the frame, a vertical scrollbar will appear.
Frame width can be entered in pixels or as a percentage of the CourseBuilder page width. If you add a percentage, include '%' after the number.
Add a Caption to acknowledge the original author and potentially satisfy copyright requirements. See also: Referen©ite.
With border will add a black border around the frame containing the webpage.